How To Add JavaScript In Magento 2.0
JavaScript is vital for making the storefront of your client interactive and dynamic. Sometimes while working with Magento 2.0 you will want to add JavaScript code. This could be third party library or your own custom code. As jQuery is the most popular choice for developers and a lightweight query used from JavaScript library, learning the easiest way to add it to Magento 2.0 is essential for better handling web development. It makes work faster, easier, and reliable for users. In Magento 2.0, jQuery library is the default library. Before we proceed with any further technical information and procedure, let us understand the major change brought in Magento 2.0 from its predecessors. In Magento 2.0, the migration from prototype to jQuery is one of the vital changes done. In addition, templates, layouts and JS or CSS files are now placed under the “app” file in each module.
Another new feature in Magento 2.0 is requireJS (javascript file loader) and jQuery (popular js library). One of the biggest benefit in Magento 2 is using requires, which implies that the new version of Magento is ready for the HTTP2 protocol.
Like Magento 1, Magento 2 offers layout xmls that are used to add css and .js files. There are two ways to add JS files to a custom module. Let us see the various ways of adding them in Magento 2.0.
Method 1
In the first method, we will upload the JavaScript file so that we can use it anytime for any page in the same project. It is essential to remember that in Magento 2.0 it we cannot include JavaScript in header. There are of course alternate and lengthy ways to do that, but in most cases it does not works proving the entire waste of time. However, while tweaking around with Magento 2.0, we came across a quicker and easier way to include files. This process is a great help when you are using a custom module. In order to upload a custom JavaScript module, you need to upload the file first.
Create a file view/<area>/layout/default.xml inside your module folder (app/code/Rasbor, for example). Write «frontend»in place of <area>.
To Upload the JavaScript file ensure that you have your config.js files installed. Add the js file as folder path: module name/view/frontend/web/js/jquery.bxslider.min.js
We have used bxslider as the name of our JavaScript file.

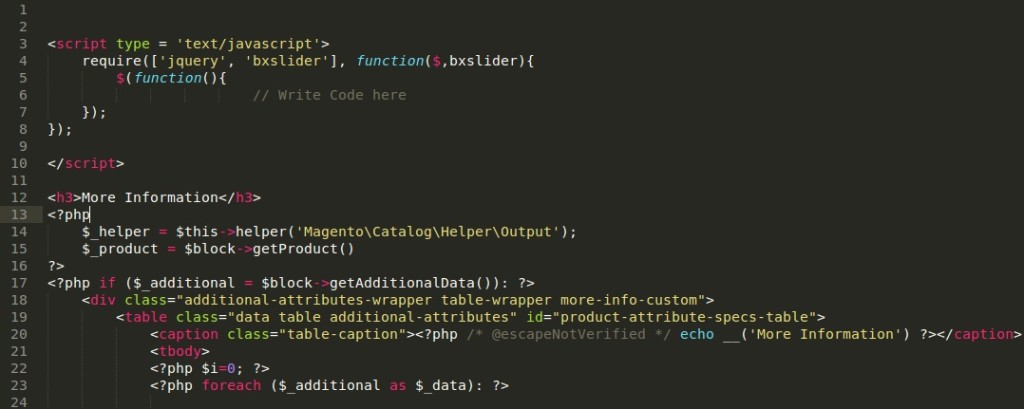
Once this is done, the JavaScript file will appear in the header automatically. To use the JavaScript, you have to add the next code in a phtml file.
Here’s how a file looks after we implemented this JS query through this method for one of our clients.
 Method 2
Method 2
Another simple method to apply for the process of uploading a JS file on the Magento 2 platform is also simple and easy. In order to implement the methods,
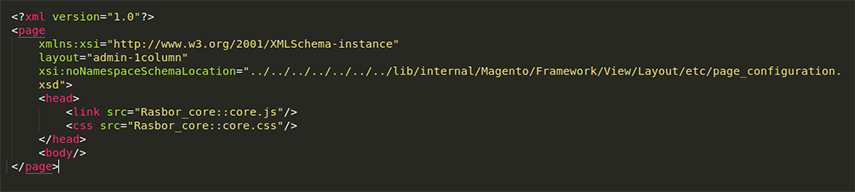
Create a file view/<area>/layout/default.xml inside your module folder (app/code/Rasbor/Core, for example). Write «adminhtml» in place of <area>.
Here is another example of default.xml:
 Write your module name in place of Rasbor_core. Place core.js to the folder view/<area>/web.
Write your module name in place of Rasbor_core. Place core.js to the folder view/<area>/web.
Conclusion
The latest Magento version is a very advanced and helpful side of the open source platform. Though developers did not use it at its initial launch, the current trends show that they are quite enjoying the features of Magento 2.0. The ecommerce platform is a great tool making working with easier. The benefits of the profile are not limited to developers alone. Retailers using this platform to design their site and users visiting the site enjoy equally the experience of using a smooth, user-friendly platform.